
トップ 学んだこと、やったこと ユニティのこと
ユニティのこと らすと
2Dアニメーションを作るために必要な作業 らすと
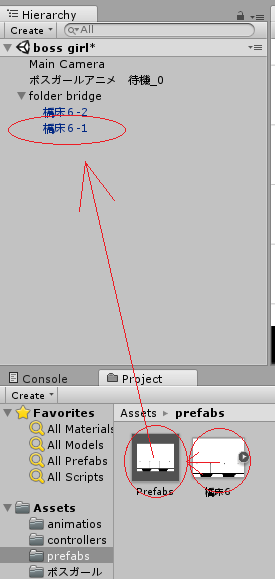
先ず、付け足しの説明…hierarchyには基本的にはキャラに対して1つのファイルでOK(動き1つに対してファイル1つではない)
ステージ等のかさばるファイルはフォルダ(画像ではfolder bridge)を作りまとめるとよい
前回のpart2でアニメの作り方を書いたが今回はその繋げ方
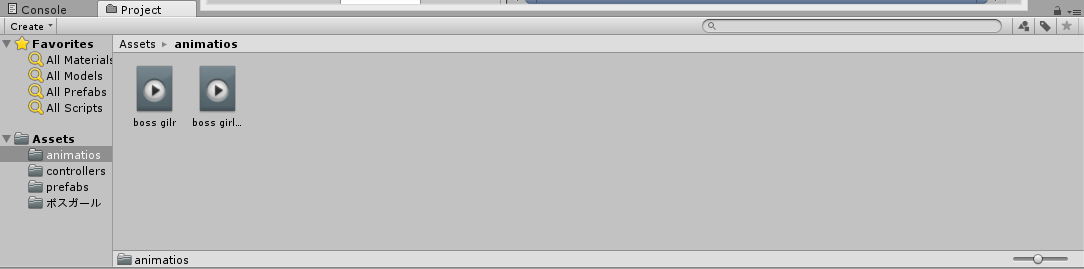
先ずはアニメ(ボスガール)
アニメの作り方は前回参照
1.ボスガール 待機

2.ボスガール 移動

アニメを二つ用意したら下のファイルがAssetsの欄にアニメ1つに付き1つ出来る
このファイルはanimatorと言い、簡単に言うと
最初の主軸となる動き(今回なら待機)にプログラムで連結させるための部品

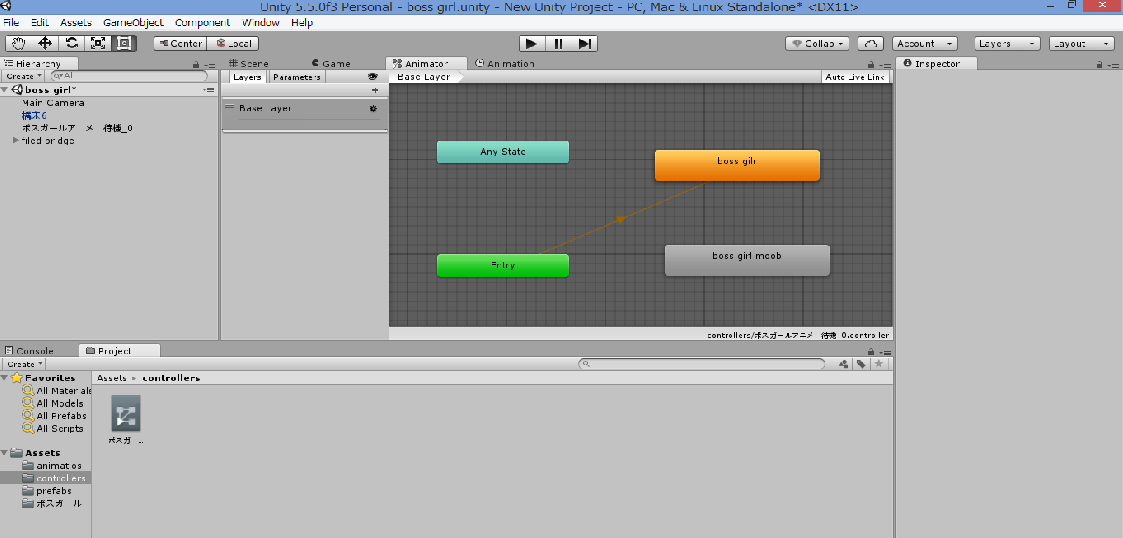
上のファイルが出来たら中央にあるanimatorのタグをおす
すると下の画面が出る
アニメの部品が5つ
Entry(主軸の指定)Any State(他の動と連結・指示を与える部品)Exit(動きの終了)
boss girl(待機アニメ)boss girl moob(移動アニメ)の5つ(下の画像だとExitが見切れてしまっているがある)
ない場合はwindowからanimatorを選択する

部品の位置がバラバラになっていることが殆どなので並べておくとよい
次の行程がプログラムに入る最後の行程、部品を繋げる
主軸となるEntryと待機アニメは弄らず、残りの3つを連結させる
順としては、Any State→boss girl moob→Exitの順
連結しては部品にカーソルを合わせ右クリックでMark Transitionが表示され
矢印が伸びるので必要な順(今回なら上の順)に沿って1つずつ繋げる
ちなみに違う動きを追加するときもこれと同じ要領で出来る
また、こうなったとき、この動きに分岐する、というのもここからやる(後、細かい設定はプログラム)

+おまけ ステージの設定
ステージを設定するとき画像をAssetsにD&Dしてそのまま使うのではなく
ステージにする画像を一旦Assetsにある状態で右クリックし
一番上にあるcreateからPurifab(簡単に言うと画像→ステージに変換)をする
ステージは必要な分だけPurifabした画像をhierarchyに移動する(フォルダにまとめておくとかさ張らなくて済む)
変換したらhierarchyに移動する。(極まれにPurifabした画像がそのまま消えることがあるのでその場合画像を戻せばOK)

これまでの事を全部まとめるとしたのような感じになる(最後だけ画像:大)

最後の付け足し…以前アニメの確認はGameタグと書いたが、上の画像のSceneタグでも確認できる
動きは連結しても行動を操作できるようにしないと確認できなかった。
(確認したい場合はhierarchyにキャラの他の動作アニメを入れて1から再設定して別物としてみるしかない)
終わりに、これからの作業中に付け足すことが出てきたら時間があればこの場所に書き足していこうと思う。
戻る